
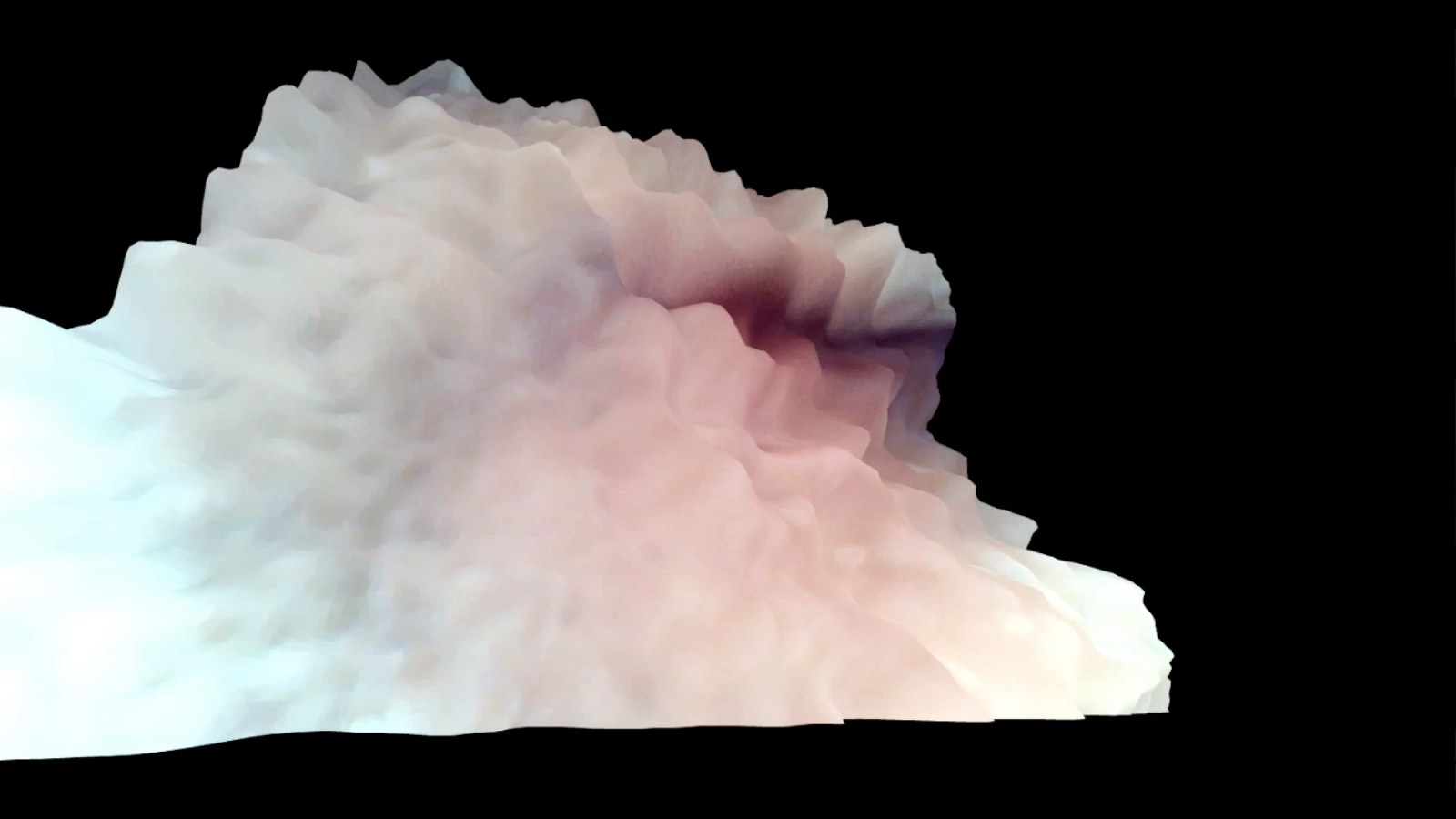
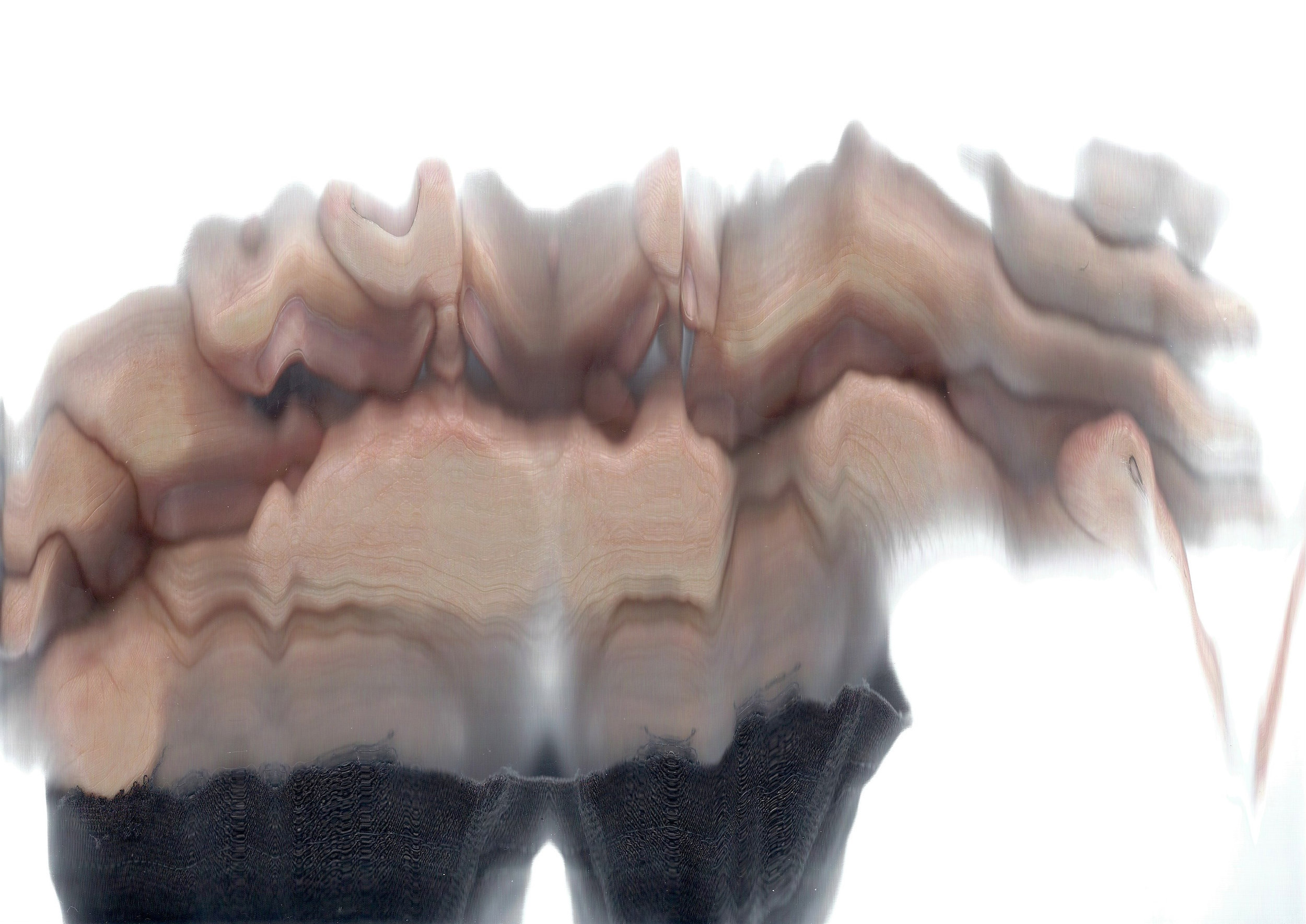
Facial scan using WebCam Mesh. A browser based interface that connects HTML5 WebCam input to a WebGL 3D Mesh developed by Felix Turner. It creates a 3D depth map by mapping pixel brightness to Z-depth. Perlin noise is used for the ripple effect and CSS3 filters are used for colour effects.

"fear": 0.0000369627669,

"faceRectangle": {
"left": 108,
"top": 44,
"width": 331,
"height": 331

"noseLeftAlarTop": {
"x": 401.1,
"y": 313.1
},

"pupilRight": {
"x": 478.5,
"y": 249.9

"x": 460.8,
"y": 399.3
},












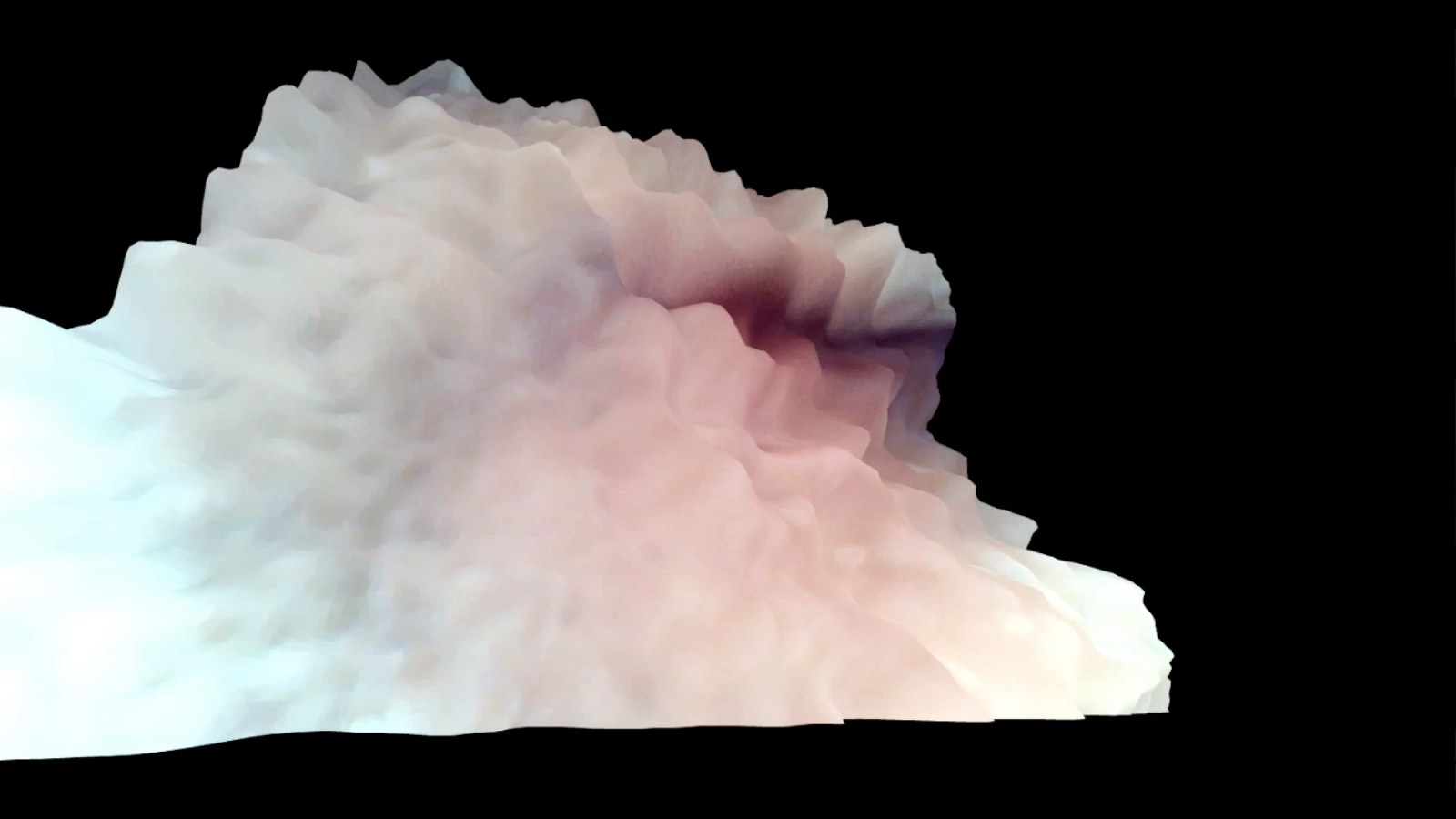
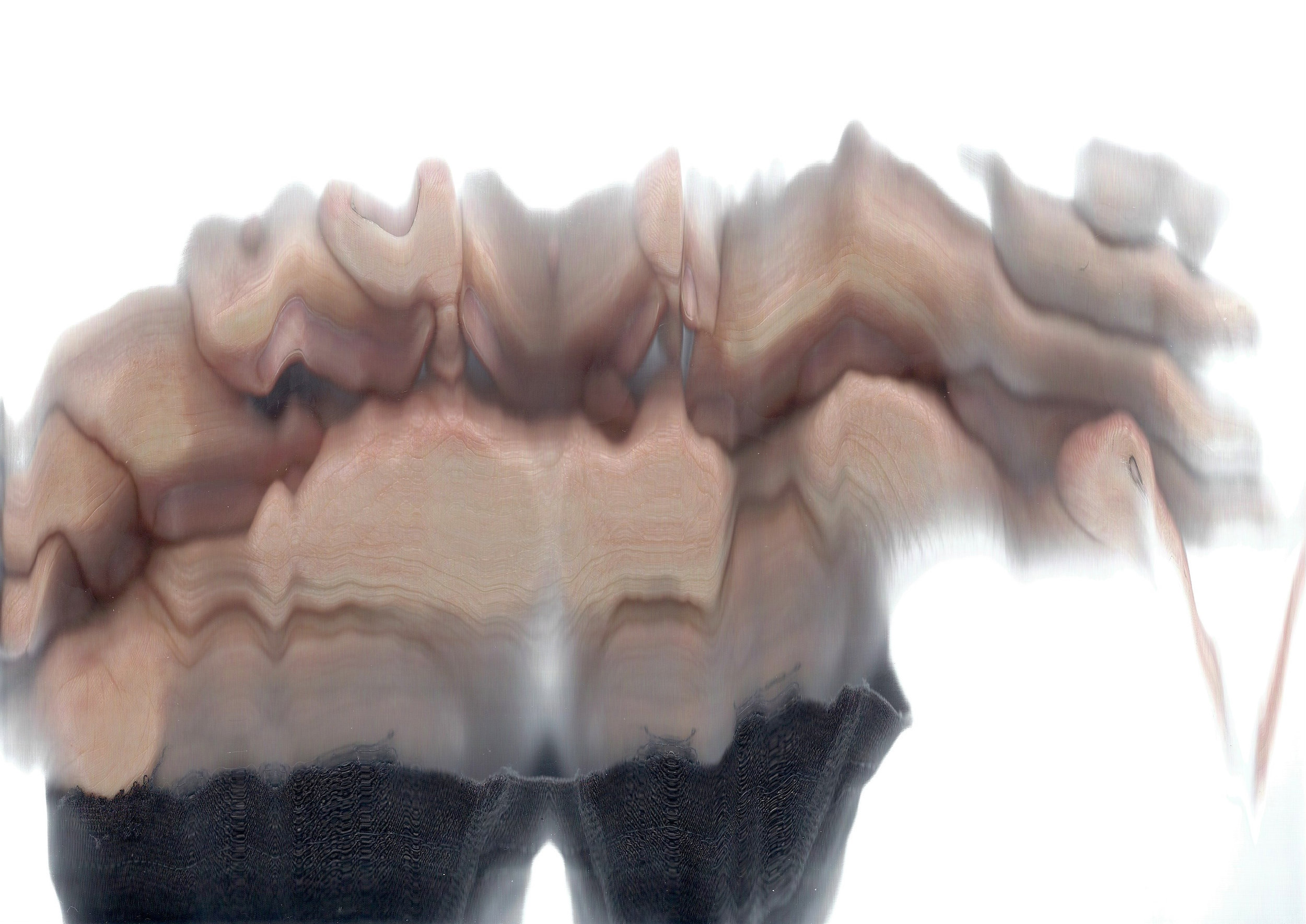
Facial scan using WebCam Mesh. A browser based interface that connects HTML5 WebCam input to a WebGL 3D Mesh developed by Felix Turner. It creates a 3D depth map by mapping pixel brightness to Z-depth. Perlin noise is used for the ripple effect and CSS3 filters are used for colour effects.
"fear": 0.0000369627669,
"faceRectangle": {
"left": 108,
"top": 44,
"width": 331,
"height": 331
"noseLeftAlarTop": {
"x": 401.1,
"y": 313.1
},
"pupilRight": {
"x": 478.5,
"y": 249.9
"x": 460.8,
"y": 399.3
},